CSS
continuant sur ma precedante lancée (d'il y a un mois) je tente deseperement "d'améliorer" le design de base de ce blog...
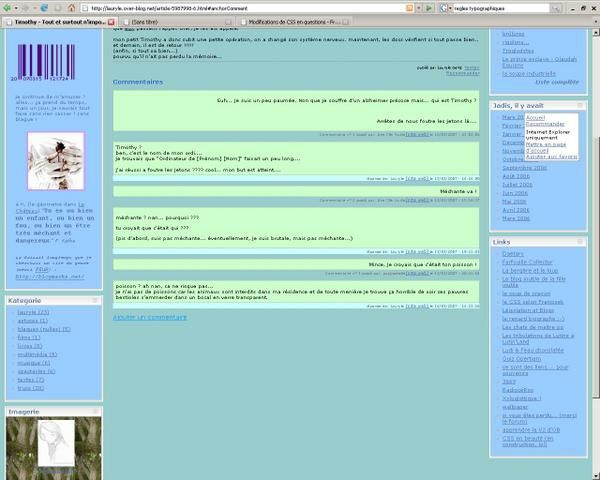
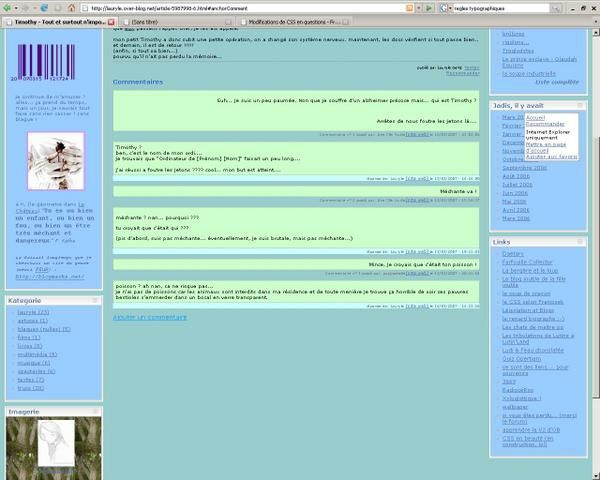
mon but était - a l'origine - d'avoir les commentaire alignés à droite et les réponses à gauches. je n'y arrivait pas, mais l'inverse oui (c'était avant la cata d'aujourd'hui)
j'ai réessayer et j'arrive à ça :

c'est pas vraiment l'effet escompté. (ah tiens.. si un peu quand même !)
en plus (ayant fermé une balise avec un petit "}", y'a une couleur bleue qui vient de je ne sait plus ou se rajouter....
l'autre truc, c'est que tous mes fonds de modules devaient etre bleu et va savoir pourquoi... celui de mon module "imagerie" s'est réveillé.
j'avais tenté, à l'epoque ou je le mis en place d'avoir ce même fond.. mais sur la page de l'album...
yepee... quelqu'un est volontaire au suicide ? (jerikojerk, tu vas t'en prendre plein la tronche ;-))
>>> promis, ça ne vas pas être trop dur, je fais tres bien semblant de comprendre, surtout le CSS
(pas compliqué en fait quand on a des notions d'info et d'anglais)
par desepoir, j'ai changé quelques chiffres de ci de la... bon...
faut pas s'étonner si ça ne ressemble à rien...
mon but était - a l'origine - d'avoir les commentaire alignés à droite et les réponses à gauches. je n'y arrivait pas, mais l'inverse oui (c'était avant la cata d'aujourd'hui)
j'ai réessayer et j'arrive à ça :

c'est pas vraiment l'effet escompté. (ah tiens.. si un peu quand même !)
en plus (ayant fermé une balise avec un petit "}", y'a une couleur bleue qui vient de je ne sait plus ou se rajouter....
l'autre truc, c'est que tous mes fonds de modules devaient etre bleu et va savoir pourquoi... celui de mon module "imagerie" s'est réveillé.
j'avais tenté, à l'epoque ou je le mis en place d'avoir ce même fond.. mais sur la page de l'album...
yepee... quelqu'un est volontaire au suicide ? (jerikojerk, tu vas t'en prendre plein la tronche ;-))
>>> promis, ça ne vas pas être trop dur, je fais tres bien semblant de comprendre, surtout le CSS
(pas compliqué en fait quand on a des notions d'info et d'anglais)
par desepoir, j'ai changé quelques chiffres de ci de la... bon...
faut pas s'étonner si ça ne ressemble à rien...
